To toggle 2010's ribbon neat and short:
Reference JQuery:
<script src="/sites/inet/_js/jquery-1.4.4.min.js" type="text/ecmascript"></script>
Put this either in a separate .js and reference the js file:
$(document).ready(function(){
$('#s4-ribbonrow').hide();
$('#toggleribbon').click(function() {
$('#s4-ribbonrow').toggle();
});
});
Put this some where. This is what you will click to toggle the ribbon:
<img id="toggleribbon" src="/../../images/imgToggle.jpg"/>
Wednesday, December 14, 2011
Wednesday, November 23, 2011
Custom form did not stick to list
A site owner customized a new form for a list. He then went into SharePoint Designer and went to list properties to set the form as the 'new item form'. When he clicked OK, the setting did not seem to be saved and reverted back to the original newform.aspx.
Solution: Under 'List Properties' -> 'Supporting Files' (4th tab), make sure the second drop down 'Content type specific forms' is set to 'item', then go and select the new customized form:
Solution: Under 'List Properties' -> 'Supporting Files' (4th tab), make sure the second drop down 'Content type specific forms' is set to 'item', then go and select the new customized form:
Wednesday, November 16, 2011
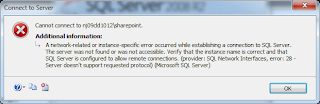
Cannot connect to sql express 2008, server doesn't support requested protocol
Got the following error:
Need to enable TCP/IP on Sql Server Configuration Manager:
Once TCP/IP is enabled, restart the SQL Instance:
Now connecting from VS 2010 works.
Need to enable TCP/IP on Sql Server Configuration Manager:
Once TCP/IP is enabled, restart the SQL Instance:
Now connecting from VS 2010 works.
Monday, November 14, 2011
Hide left nav
Hiding the left nav:
<script type="text/javascript">
$(document).ready(function(){
$("#s4-leftpanel").addClass("hide");
$("#MSO_ContentTable").css("margin-left", "-10px"); //adjust for the margin
});
</script>
The css:
.hide{
display:none;
}
<script type="text/javascript">
$(document).ready(function(){
$("#s4-leftpanel").addClass("hide");
$("#MSO_ContentTable").css("margin-left", "-10px"); //adjust for the margin
});
</script>
The css:
.hide{
display:none;
}
Wednesday, November 2, 2011
Add Left Nav to new page
1. Open the page in SharePoint Designer 2010.
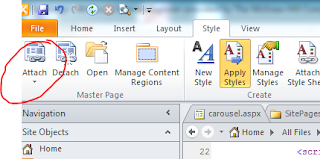
2. Go to the 'style' tab in the ribbon, on the 'master page' section, click on 'Attach' and attach the custom (or default) master page:
3. Afterwards, you should see something like this:
4. Select the PlaceHolderleftNavBar, click on the arrow and select 'Default to Master's content'. The page should now show the left nav:
2. Go to the 'style' tab in the ribbon, on the 'master page' section, click on 'Attach' and attach the custom (or default) master page:
3. Afterwards, you should see something like this:
The place holder for left nav:
Tuesday, October 18, 2011
SharePoint 2010 branding: webpart
A really nice article on rounding corners for the webpart:
https://www.nothingbutsharepoint.com/sites/eusp/Pages/web-part-style-in-sharepoint-2010.aspx
https://www.nothingbutsharepoint.com/sites/eusp/Pages/web-part-style-in-sharepoint-2010.aspx
SharePoint 2010 branding: keep title area visible
To keep the title area visible when clicking on the ribbon commands, modify #s4-titlerow in the css to:
#s4-titlerow { display: block !important; } |
Monday, October 17, 2011
SharePoint 2010 branding: left nav accordion, highlight location
Collapse/expandable left nav:
$(document).ready(function() {
$("#s4-leftpanel-content ul.root>li.static").css("border-bottom","1px Solid #eaeaea");
$("div.s4-ql div.menu-vertical > ul.root > li.static >a").each(function()
{
// Does this have children UL elements
if($(this).parent().children("ul").size() > 0){
//initial load hide
$(">ul", $(this).parent()).hide();
$($(this).parent()).addClass("cssClosed");
$("div.menu-vertical>ul.root>li.static>ul.static>li.selected").parent().css("display", "block");
$("div.menu-vertical>ul.root>li.static>ul.static>li.selected").parent().parent().addClass("cssOpen");
//add toggle
$(this).toggle(function() {
$(">ul", $(this).parent()).show("slow");
$($(this).parent()).removeClass("cssClosed");
$($(this).parent()).addClass("cssOpen");
},
function() {
$(">ul", $(this).parent()).hide("slow");
$($(this).parent()).removeClass("cssOpen");
$($(this).parent()).addClass("cssClosed");
}
);
}
});
});
The css:
.cssClosed {
background:url('/_layouts/images/Menu-right.gif') no-repeat 160px 7px;
}
.cssOpen{
background:url('/_layouts/images/Menu2.gif') no-repeat 150px 7px;
}
The result (closed):
$(document).ready(function() {
$("#s4-leftpanel-content ul.root>li.static").css("border-bottom","1px Solid #eaeaea");
$("div.s4-ql div.menu-vertical > ul.root > li.static >a").each(function()
{
// Does this have children UL elements
if($(this).parent().children("ul").size() > 0){
//initial load hide
$(">ul", $(this).parent()).hide();
$($(this).parent()).addClass("cssClosed");
$("div.menu-vertical>ul.root>li.static>ul.static>li.selected").parent().css("display", "block");
$("div.menu-vertical>ul.root>li.static>ul.static>li.selected").parent().parent().addClass("cssOpen");
//add toggle
$(this).toggle(function() {
$(">ul", $(this).parent()).show("slow");
$($(this).parent()).removeClass("cssClosed");
$($(this).parent()).addClass("cssOpen");
},
function() {
$(">ul", $(this).parent()).hide("slow");
$($(this).parent()).removeClass("cssOpen");
$($(this).parent()).addClass("cssClosed");
}
);
}
});
});
The css:
.cssClosed {
background:url('/_layouts/images/Menu-right.gif') no-repeat 160px 7px;
}
.cssOpen{
background:url('/_layouts/images/Menu2.gif') no-repeat 150px 7px;
}
The result (closed):
The result (opened):
SharePoint 2010 branding: left nav 2
From:
to:
Css modification:
Modify:
.s4-ql,.s4-specialNavLinkList{
list-style-type:none;
margin:0px 0px 20px 0px;
padding:0px;
}
to:.s4-ql,.s4-specialNavLinkList{
list-style-type:none;
margin:0px 0px 5px 0px; /*space between recycle bin and lists*/
padding:0px;
}
to:
Css modification:
Modify:
.s4-ql,.s4-specialNavLinkList{
list-style-type:none;
margin:0px 0px 20px 0px;
padding:0px;
}
to:.s4-ql,.s4-specialNavLinkList{
list-style-type:none;
margin:0px 0px 5px 0px; /*space between recycle bin and lists*/
padding:0px;
}
SharePoint branding: left nav
To minimize the space between the left nav headings and the below links, update this style:
.s4-ql ul.root ul{
margin:0px 0px 20px 0px;
padding-left:0px;
}
to
.s4-ql ul.root ul{
margin:0px 0px 0px 0px;
padding-left:0px;
}
Page will change from:
to
.s4-ql ul.root ul{
margin:0px 0px 20px 0px;
padding-left:0px;
}
to
.s4-ql ul.root ul{
margin:0px 0px 0px 0px;
padding-left:0px;
}
Page will change from:
to
Wednesday, October 12, 2011
SharePoint 2010 customization: trouble getting rid of right border
After the page is being centered, it leaves a right border at 100% width on this element:
div id="s4-bodyContainer"
After much digging and somehow removing this style:
body #s4-workspace{
overflow-y:scroll;
overflow-x:auto;
position:relative;
left:0px;
}
html inspector will show:
div class="s4-pr s4-notdlg s4-titlerowhidetitle ms-titlerowborder" id="s4-titlerow" style="width: 1595px;"
note: the ms-titlerowborder was not showing before.
go to ms-titlerowborder in the stylesheet, remove the right border and viola! No more right border hanging by itself!
div id="s4-bodyContainer"
After much digging and somehow removing this style:
body #s4-workspace{
overflow-y:scroll;
overflow-x:auto;
position:relative;
left:0px;
}
html inspector will show:
div class="s4-pr s4-notdlg s4-titlerowhidetitle ms-titlerowborder" id="s4-titlerow" style="width: 1595px;"
note: the ms-titlerowborder was not showing before.
go to ms-titlerowborder in the stylesheet, remove the right border and viola! No more right border hanging by itself!
Wednesday, October 5, 2011
changes in the masterpage didn't show
Site owner reported that she was not able to get rid of the site title. She doesn't see the title, but others are still seeing it.
Solution: It happened that the default.master page was also keeping minor versions. Go to the master page gallery and publish a major version so the changes will show for all users.
Solution: It happened that the default.master page was also keeping minor versions. Go to the master page gallery and publish a major version so the changes will show for all users.
Thursday, May 19, 2011
Separating radio button selections into another row in SharePoint
Came across an interesting problem when an user requirement is to separate the radio buttons into two different rows in a form. Plus attaching some click events to both selections. It took me about 15 mins or so to figure out but I thought it was interesting. SharePoint renders the radio buttons together as something like this:
You can't simply move one as you would if you are using html. Thankfully, a little jQuery and a little css comes to the rescue. The solution is actually a real simple one. BTW, I did tried using just jQuery to move the the 2nd radio button down but the attached click event was lost somehow.
On to the solution. If you have a field with selections 'A' and 'B', you want to move 'B' to the next row, the jQuery line:
The after effect:
The attached events for each radio button also worked. You would need to update the left and top positions to fit your needs though.
<SharePoint:FormField runat="server" id="ff2{$Pos}" controlmode="New" fieldname="No_x0020_Knowledge" __designer:bind="{ddwrt:DataBind('i',concat('ff2',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@No_x0020_Knowledge')}" />
You can't simply move one as you would if you are using html. Thankfully, a little jQuery and a little css comes to the rescue. The solution is actually a real simple one. BTW, I did tried using just jQuery to move the the 2nd radio button down but the attached click event was lost somehow.
On to the solution. If you have a field with selections 'A' and 'B', you want to move 'B' to the next row, the jQuery line:
$("span[title='B']").addClass('positionB');of course the css:
.positionB{
position:absolute;
left:23;
top:355;
}
The after effect:
The attached events for each radio button also worked. You would need to update the left and top positions to fit your needs though.
Monday, February 28, 2011
access denied when clicking on an item with read access
Problem: In SharePoint 2007, user sees a list on the home page, the list of items are pull from an ordinary list. User clicks on any item on that list and gets access denied. Checked that authenticated users indeed have read access.
Solution: In the permission level, checked the 'read' permission, make sure the 'view application pages' is checked.
Solution: In the permission level, checked the 'read' permission, make sure the 'view application pages' is checked.
Tuesday, February 8, 2011
User get access denied with Excel services
Even though trusted location was setup in excel services, with the trust children checked.
Turns out the there is a difference between http://url/ and http://url.com/ etc. Trusted location has to be config with both.
Turns out the there is a difference between http://url/
Thursday, January 13, 2011
problem: multi text fields don't align on newform
Solution: on list settings, reset the number of lines on one/both fields to another number.
Subscribe to:
Posts (Atom)